New code editor for creating unique website designsJan 10, 2013
A number of European web agencies and freelancers use Edicy for building advanced customer websites with unique designs. Making life easier for developers and designers has therefore been our main goal during the last few months.
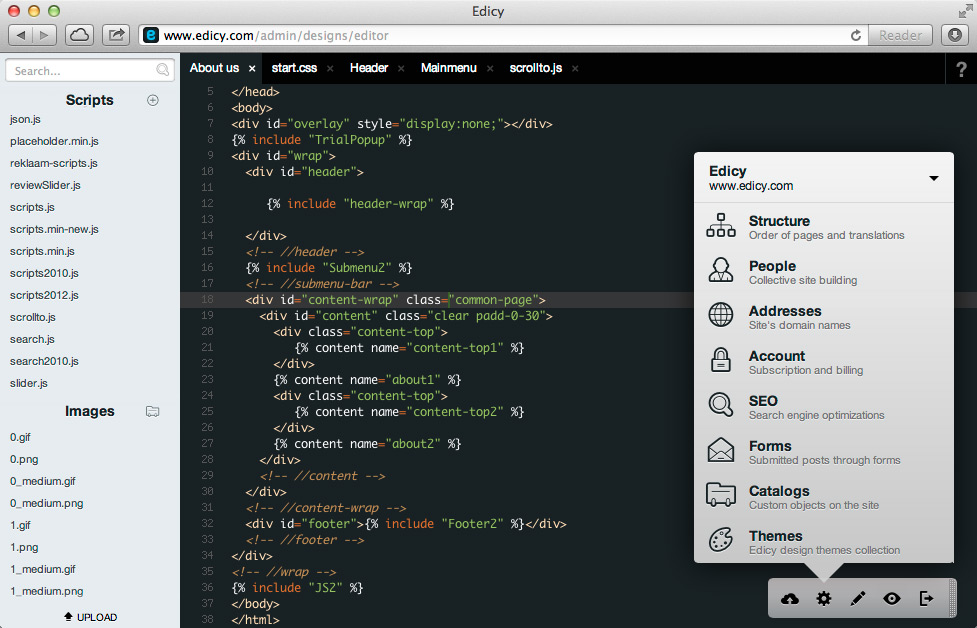
We have completely redesigned and rewritten the single most important tool for developers in Edicy, the template code editor, for speedier and more comfortable user experience.

Interface layout
Code editor is now redesigned as a full screen in-browser text editor. It is designed to be as unobtrusive as possible allowing you to focus better on the code and files you're working with. The big administration toolbar is replaced with new minified one to gain coding space. To go even further even the mini-toolbar can be completely hidden with a single click on dotted border.
Help and documentation
Edicy developers help is now rewritten and accessible directly from inside code editor. Writing templates in Edicy for newcomers is thus a lot easier. For experienced users it reduces the need for Googling the web every time you need to check some property or tag. We've added, and continue to add, useful real life examples to the help's examples section.
Editing code
For editing and syntax highlighting we use high performance Ace editor. It gives a bleeding-edge code editor inside browser window, focusing strongly on pleasant user experience. In addition Ace editor implements many of the keyboard shortcuts and functions you may have accustomed to in your current text editor.
We have added additional keyboard shortcuts for common tasks making your life a lot easier:
- Tab navigation
- File and template search and navigation
- New template, component or file creation
- Fast image previews
- Toggling Help
Detailed information about keyboard shortcuts can be found here.
Drag, drop
Inserting files and components into your code is now just a matter of dragging and dropping the desired item from the list or tabs into your code. It will be automatically inserted at caret position using appropriate syntax and path. Also managing images and getting their dimensions is now a lot easier via image gallery and previewing options.
The new code editor is an appreciation to you developers and designers out there using Edicy. We hope it will leave a pleasant touch to your everyday chores.
Next up — API
We are now building the Edicy public API, finally :) It will include not only template management but also database access to push data from external apps to the product catalogues and other lightweight databases on your Edicy website.
Let us know in the comments if you want to be among the first API testers in the coming months. Also, feedback on the code editor is very much welcome!
No replies to this post
- Erkki Jan 10
Share the API info with Sviiter, we're interested.
- Sandis Sauka HUMP Jan 10
Great stuff guys! We would like to test API.
- Make a Free Website Jan 10
Great examples here, I’m looking at having my comments section re designed, although its clean and simple now I think it could be a little more personal.
Make a Free Website


